Our Goal
Lucinity approached us as they were working on a website that would showcase their product suite. Wireframes were in place and a beautiful design by Metall design studio was starting to come together. The goal was to build an MVP website within a challenging timeframe that we could iterate on and easily keep adding features to after the launch.
React
A JavaScript library for building user interfaces
Prismic
Content Mangement System
Typescript
Typed superset of Javascript
Next
The React Framework



Results
Lucinity.com is powered by Next.js and Prismic. This combination gave us great performance and proved incredibly strong for the rapid and continuous development process of the project.
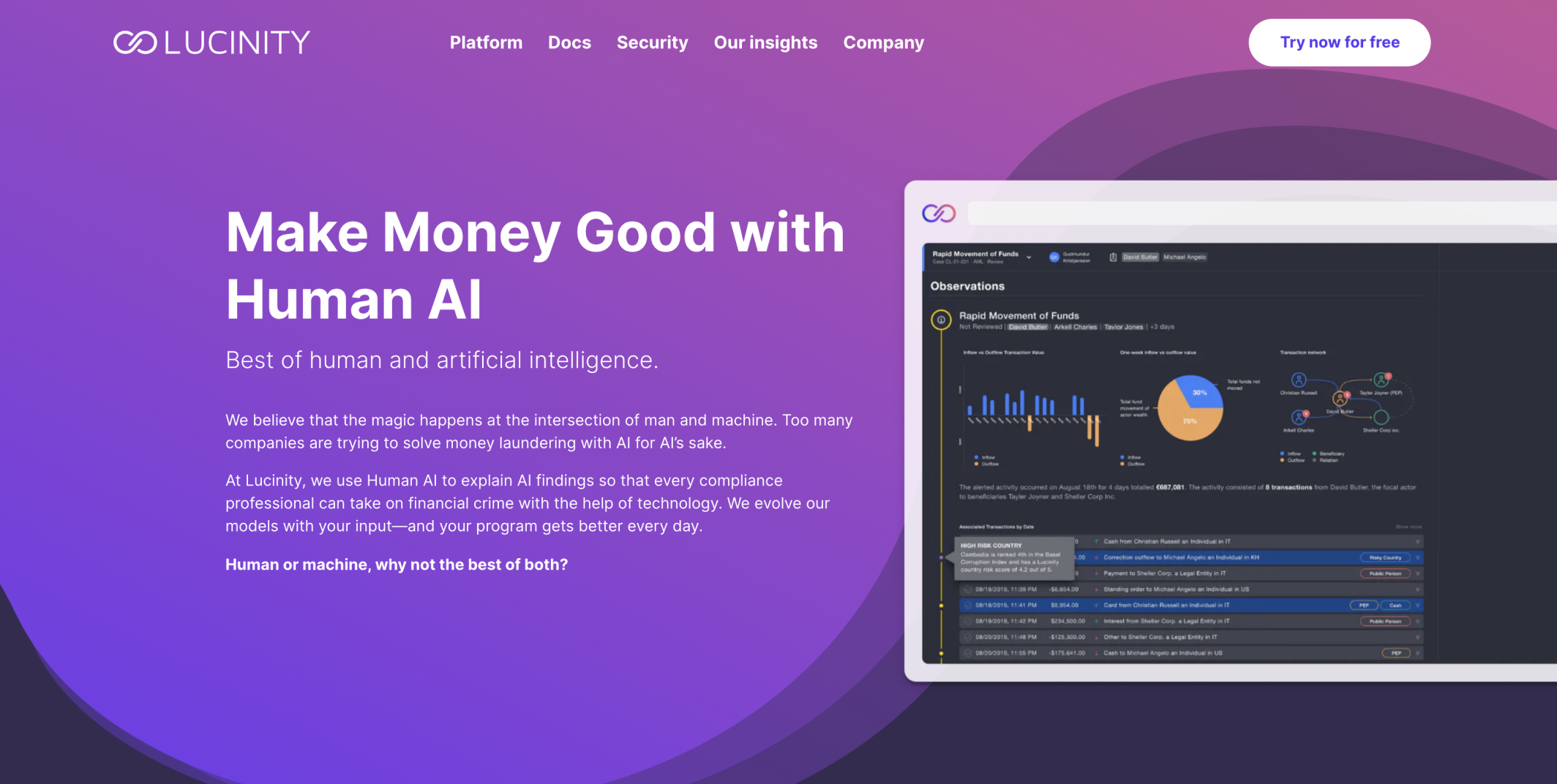
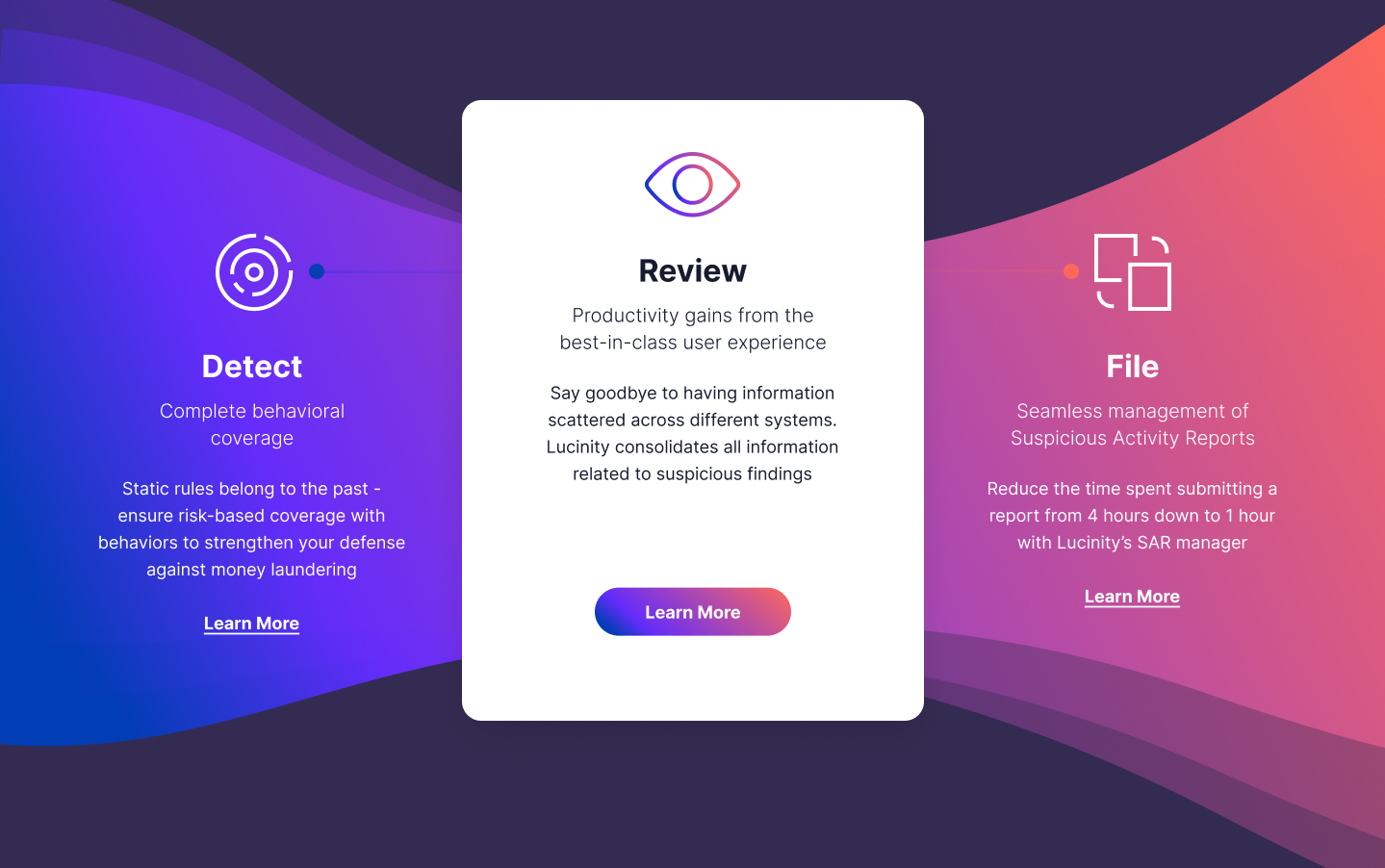
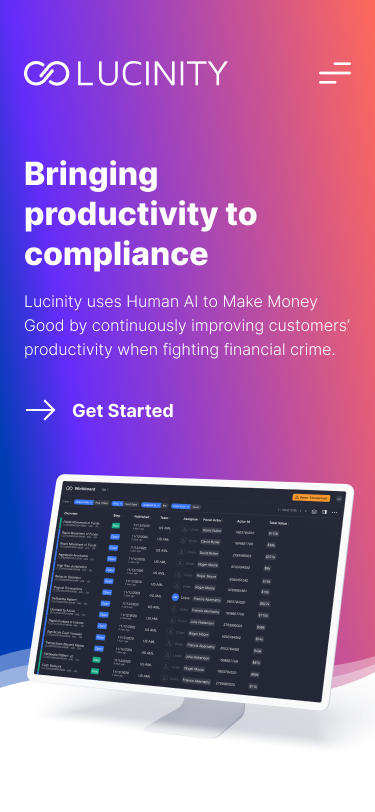
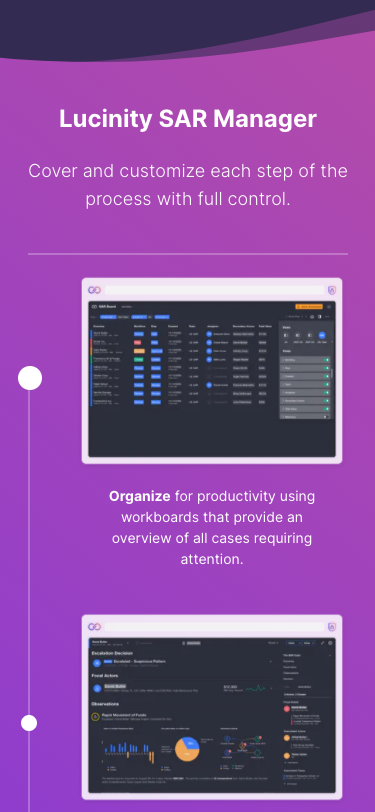
A big part of the design was a set of waves/swooshes that flow throughout the site and between sections. One of the technical challenges we faced was to make sure the waves would flow organically but in a subtle manner, all while ensuring consistent performance on all devices.
Together with the Lucinity team and Metall design studio we successfully launched a website that showcases their product suite and identity, right on time.