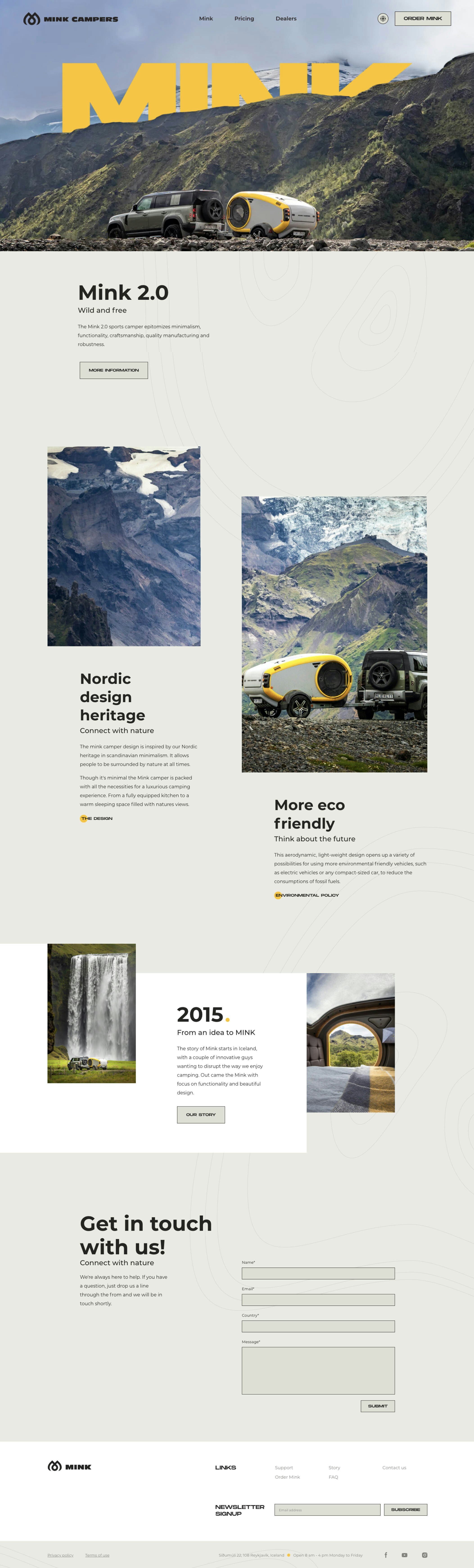
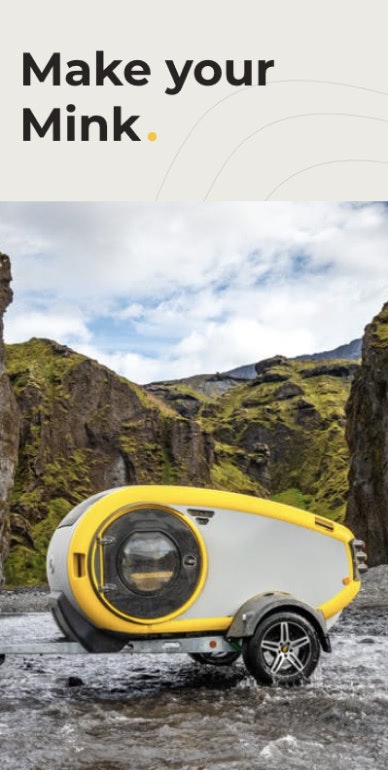
The project
Mink Campers is a camper inspired by Nordic design and with all the camping essentials one could ask for. The camper has an attractive and lavish design and we wanted the Mink Campers website to represent that. We went into the project with ambition and full of ideas. We wanted to captivate the true form of the camper in the look and feel of the page with some elements to represent nature.
What we used
Prismic
Content Mangement System
React
A JavaScript library for building user interfaces
Next
The React Framework
Figma
Collaborative interface design tool
Typescript
Typed superset of Javascript
Vercel
Front-end hosting platform
SASS
CSS Pre-processor
GraphQL
Data query and manipulation language for APIs
Our Goal
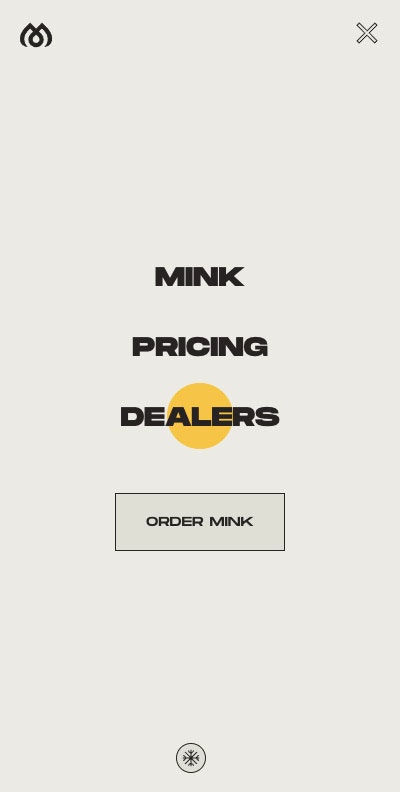
Our goal was to create a user-friendly web page, just as delightful as the product itself, where the end goal is getting the customer to fall in love and order a Mink. The user experience has to be the best, everything has to be super accessible and the customer should be able to order a customizable Mink without having to think much about it or running into any problems.




Technicalities
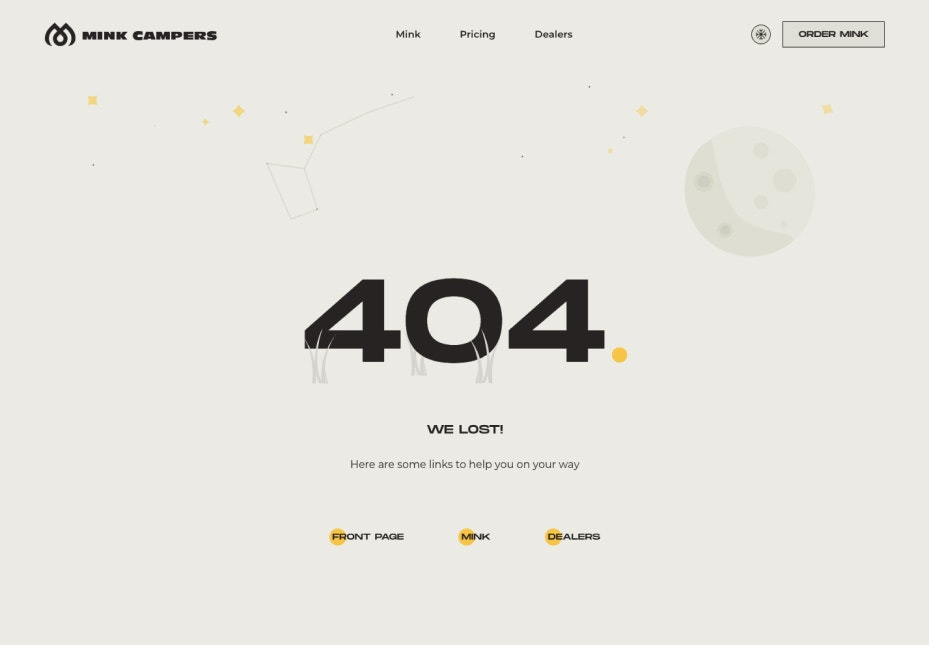
Mink Campers is powered by Next.js and Prismic. This combination gives us a powerful performance and rapid feature development and, most importantly, we’ve enabled content editors to create high-quality marketing pages with ease.
One of our technical challenges was to represent the Mink dealers around the world in an interactive and animated style. We created a 3D globe that you can traverse through and spin around. The experience is powered by Three.js and WebGL, with the dealership location information populated with data from the Prismic headless CMS.


Results
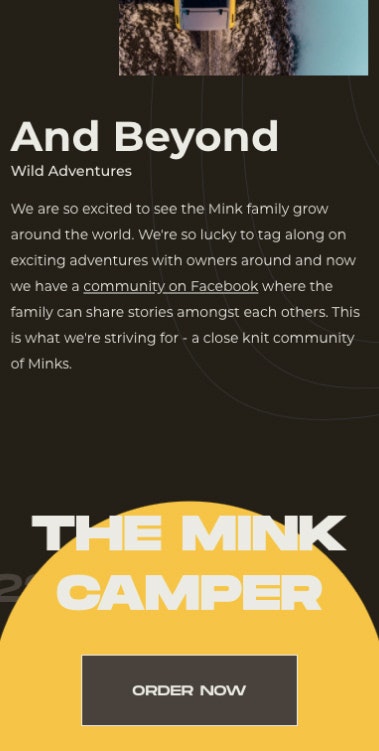
A truly simple and beautiful site that is in harmony with the product, leaving everybody longing for the wilderness.